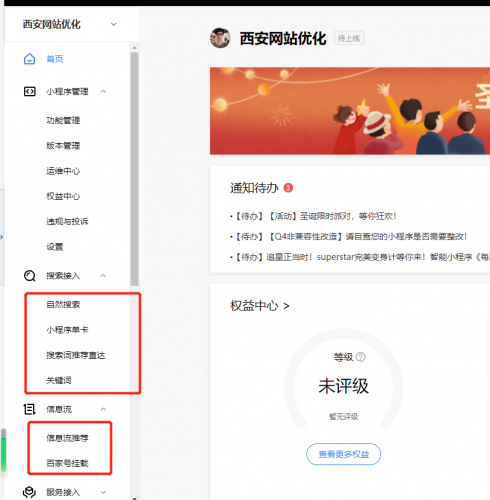
 从上图可以看出,百度智能小程序具有天然流量优势,并可以入驻百度信息流和贴吧推广,看到这,搞网站优化推广seo 的各位同学是不是很心动了?
从上图可以看出,百度智能小程序具有天然流量优势,并可以入驻百度信息流和贴吧推广,看到这,搞网站优化推广seo 的各位同学是不是很心动了?网站改造为百度智能小程序教程
第一步:前提条件
1、营业执照。很遗憾百度智能小程序不支持个人开发,如果你没有营业执照,以下信息你就不必再看了! 2、你的网站必须有手机端,或者你的网站是h5(自适应网站)。 3、百度小程序账号,自己去注册。 4、下载百度小程序开发工具最新版 5、网站必须部署SSL证书。第二步:打开开发者工具,填写信息
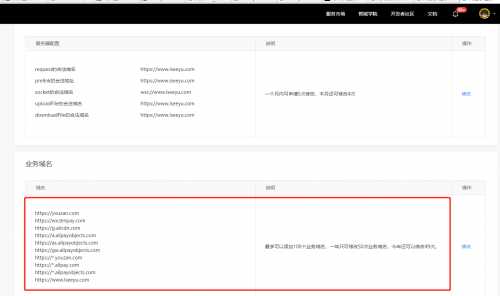
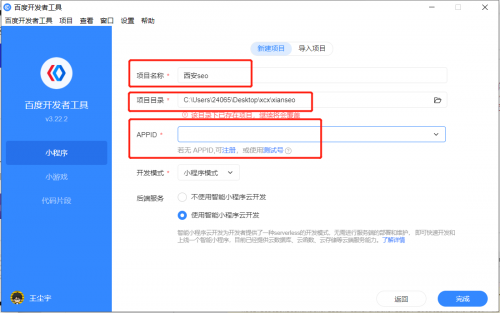
1、桌面新建空文件夹,自己命名(命名用英文,不多说)。 2、打开开发者工具,填写名称,路径选择你刚才新建的空文件夹(百度智能小程序会自动生成文件)。 3、小程序后台配置服务器域名,就是你网站的域名 设置--》开发设置--》服务器域名,改为你的网站域名
3、小程序后台配置服务器域名,就是你网站的域名 设置--》开发设置--》服务器域名,改为你的网站域名第三步,你需要修改两处文件,并需要一句代码
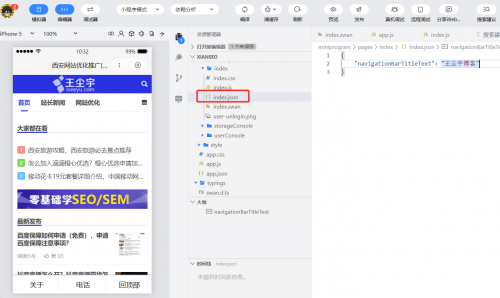
 利用百度智能小程序开发工具新建项目后,开发工具会自动生成代码包,你需要修改pages/index/index.json 和 pages/index/index.swan 这两个文件!
利用百度智能小程序开发工具新建项目后,开发工具会自动生成代码包,你需要修改pages/index/index.json 和 pages/index/index.swan 这两个文件!pages/index/index.json中
{
"navigationBarTitleText":"你自己的小程序名字"}将里面的代码全部替换为以下代码
<!-- index.swan --><web-viewsrc="https://你的手机端网址.com"></web-view>第四步:百度小程序流量配置
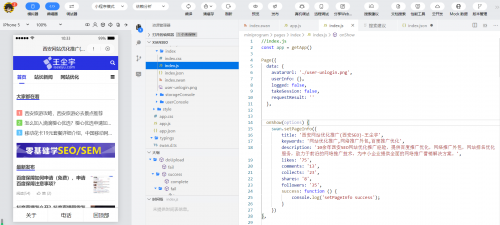
这一步可能是所有seoer最想配置的一步 修改小程序文件 index.js
onShow(options) {
swan.setPageInfo({
title:'西安网站优化推广(西安SEO)-王尘宇',
keywords:'网站优化推广,网络推广外包,百度推广优化',
description:'10余年西安SEO网站优化推广经验,提供百度推广优化,网络推广外包,网站排名优化服务,致力于前沿的网络推广技术,为中小企业提供全面的网络推广营销解决方案。',
likes:'75',
comments:'13',
collects:'23',
shares:'8',
followers:'35',
success:function(){console.log('setPageInfo success');
}
})
},