一、简介
JPEG、GIF和PNG这三种图像格式都提供了一种功能,让图像能够更快地显示。图像可以以一种特殊方式存储,显示时先大概显示图像的草图,当文件全部下载后再填充细节(百度图片,QQ空间,点点网等显示大图时都使用的这种方式)。这起到一种很有意义的心理效果,因为这样使人们有东西可看,而不必坐着干等大型图像慢慢显示在屏幕上。但这种效果并不是所有浏览器都支持。 在测试各个浏览器(未说明都为最新版本)时发现: 1、Chrome对“渐进”和“交错”都支持良好 2、Safari(PC/MAC)对“渐进”不支持,“交错支持良好” 3、Fiefox对“渐进”和“交错”都支持良好 4、Opera对“渐进”和“交错”都支持良好 5、IE9对“渐进”和“交错”都不支持 测试地址:Interlace_test图一:基本显示效果演示

图二:渐进交错显示效果演示

上图一:
图一中我们可以发现图片是从上倒下一条一条逐渐加载的,显示效果如图一的这种JPG压缩模式叫做顺序式编码(Sequential Encoding),一次将图像由左到右、由上到下顺序处理。也是一种常见的JPG编码模式。上图二:
图二中我们可以发现同样是一样图片,因为图片较大图,要逐渐加载完我们才知道这张图片的大致轮廓,但是在图二上,由于使用了渐进式JPG格式,在图片加载的时候我们已经可以看到了图片的大致轮廓,这种就是渐进式JPG,使用了递增式编码(Progressive Encoding)。所以?
所谓的渐进式JPG格式就是采用了递增式编码的JPG,你可以通过谷歌搜索关键字JPG Progressive Encoding查的更多英文的资料,因为我发现国内这方面的介绍不是很多。 这种JPG格式是当图像传输的时间较长时,可将图像分数次处理,以从模糊到清晰的方式来传送图像(效果类似GIF在网络上的传输)。二、渐进式JPEG创建
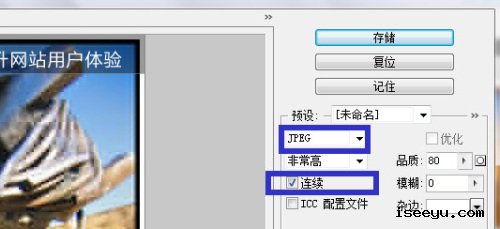
1. php转换 据说是如下的代码:<?php$image = imagecreatefromjpeg($this->attach['target']);//imagefilter($image, IMG_FILTER_MEAN_REMOVAL);imageinterlace($image, 1);//php的GD库中自带的函数imagejpeg($image,$this->attach['target']);//生成相应图片imagedestroy($image);?>
 据说,需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!
据说,需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!