当你浏览一款网站时,一般会迅速的对网站的外观和使用感受做个评判,整体的设计风格是第一印象,能否引导用户继续阅读取决于此。
金玉其外败絮其中必然无法长久,功能性也是重要考量。推荐您也好好学习《网站用户体验的76个要点》。
好的用户体验不仅仅关乎到功能性和设计美学,还需要考虑很多因素,我们一起来看一下吧。
一致性
最重要的交互元素一定要友好,并且风格一致。
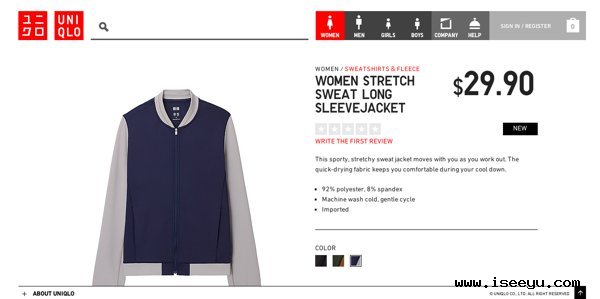
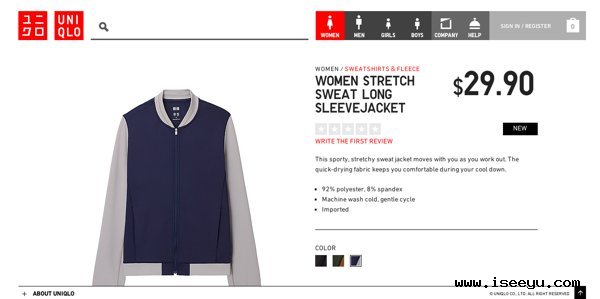
尽管在设计一款网站时,我们可以融入很多创新点和美学风格,但是一些经常使用、且重要的元素,风格一定要一致,比如按钮、链接、导航栏、表单等等。我建议可以多浏览一些电商网站,他们在这一点上做的就很棒,他们通常有很多的茶品页面,但是整体体验却相差不大,我们可以看看优衣库的网站。

- 像产品类别、当前按钮和重要的文本信息都通过红色来高亮显示
- 页面不同,布局基本相同。
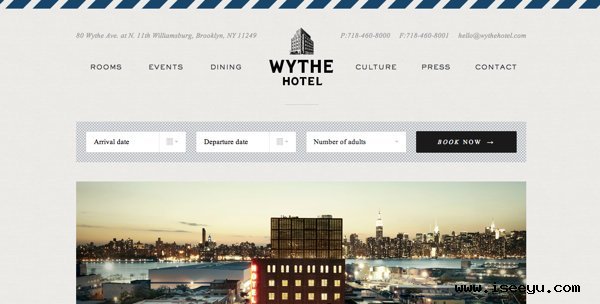
可读性
一般来说,网页浏览者不会通读全文,而是仅仅阅读自己感兴趣的部分。
相关推荐:《警惕!你会犯哪些网页设计最常见的可用性错误》
眼动研究展示了用户最基本的浏览模式:从左到右,从上到下。因此,在设计时,要根据用户阅读习惯,合理进行布局。

- 做足留白
- 图像要大,这样用户才会停下来浏览
- 图标能增添读者对文本的阅读兴趣
- 字体大小和种类要有层次感
- 标题要吸引人
速度
如果页面加载速度过慢,那么没人愿意浏览。
研究表明,加载超过4秒,会流失25%的用户。

- 使用页面速度检测工具来检测网页加载速度
- 利用CSS Sprites来减少所需加载文件的数量
- 设计风格要尽量简约
- 通过Google Analytics分析回头率,来验证加载速度提升是否有效。
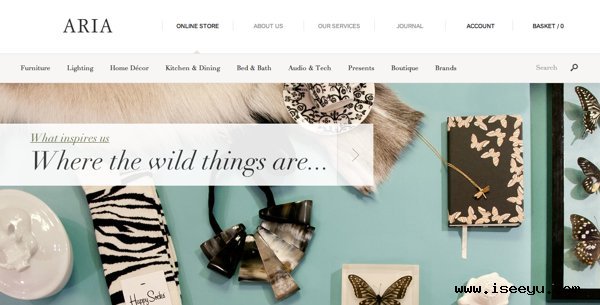
关联性
定制化,是用户体验设计的高级阶段
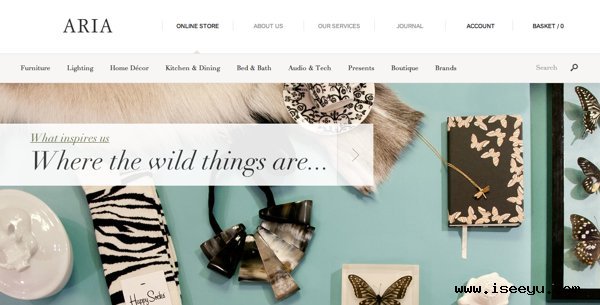
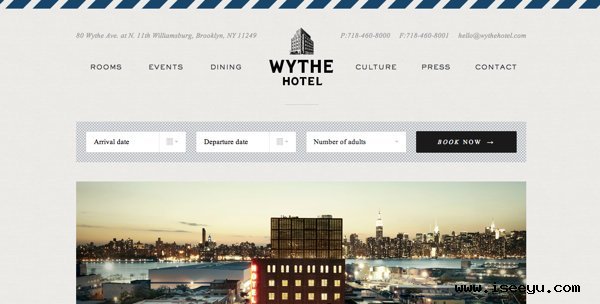
比方说, 这个网站 有效的捕捉了目标用户的需求,优雅、经典的字体设计,和需求高度关联的图像。

- 字体要大、要方便阅读,这样设计看起来就很经典
- 简约的界面,导航起来更轻松。
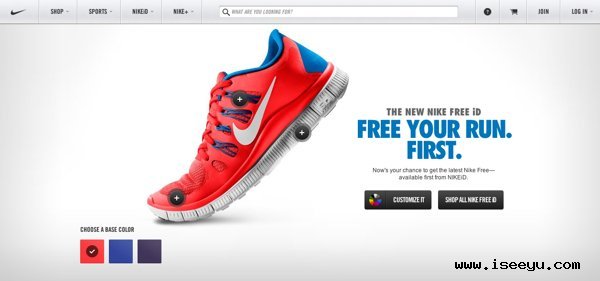
功能性
当用户与设计进行交互式,他们希望信息组织分明,功能完善。
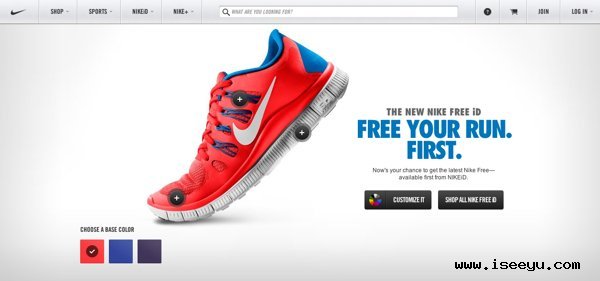
网页设计的交互性其实很简单:操作起来舒服就好。华而不实的网页设计只会流行一时,看看这个案例:

- 按钮的辨识度要高,以便从页面中脱颖而出
- 重要信息应该高亮显示,这样用户便会注意到最基本、最重要的信息
- 填表务求简洁高效。
功能大于形式,通过设计解决问题,提高用户体验为主,而不是仅仅的提高美感。
标签:网站运营用户体验
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。
 当你浏览一款网站时,一般会迅速的对网站的外观和使用感受做个评判,整体的设计风格是第一印象,能否引导用户继续阅读取决于此。
金玉其外败絮其中必然无法长久,功能性也是重要考量。推荐您也好好学习《网站用户体验的76个要点》。
好的用户体验不仅仅关乎到功能性和设计美学,还需要考虑很多因素,我们一起来看一下吧。
当你浏览一款网站时,一般会迅速的对网站的外观和使用感受做个评判,整体的设计风格是第一印象,能否引导用户继续阅读取决于此。
金玉其外败絮其中必然无法长久,功能性也是重要考量。推荐您也好好学习《网站用户体验的76个要点》。
好的用户体验不仅仅关乎到功能性和设计美学,还需要考虑很多因素,我们一起来看一下吧。