
body {
background: #ddd;
font: 16px/1 sans-serif;
}
div {
margin: 100px;
width: 200px;
background: #fff;
padding: 20px;
position: relative;
}
div:after {
content: "";
position: absolute;
top: 50%;
left: -10px;
margin: -10px 0 0;
border-right: 10px solid #fff;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
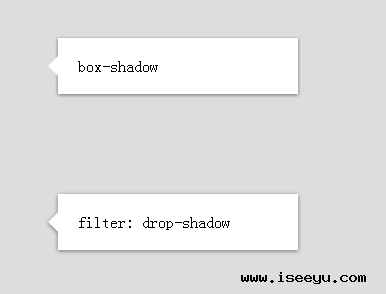
.box-shadow {
box-shadow: 0 1px 5px rgba(0,0,0,.5);
}
.filter-drop-shadow {
-webkit-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-moz-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-ms-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-o-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
}<div class="box-shadow">
box-shadow
</div>
<div class="filter-drop-shadow">
filter: drop-shadow
</div>标签:网站设计代码






