无障碍设计(barrierfreedesign)这个概念名称始见于1974年,是联合国组织提出的设计新主张。无障碍设计强调在科学技术高度发展的现代社会,一切有关人类衣食住行的公共空间环境以及各类建筑设施、设备的规划设计,都必须充分考虑具有不同程度生理伤残缺陷者和正常活动能力衰退者(如残疾人、老年人)的使用需求,配备能够应答、满足这些需求的服务功能与装置,营造一个充满爱与关怀、切实保障人类安全、方便、舒适的现代生活环境。
在这个多样化的世界上,并不是所有人都能毫无障碍、顺利地使用各种产品。
优秀的无障碍设计,不仅能让残疾人用户正常地与产品交互;还会为普通人提供更好的使用体验。

举个例子,住宅楼入口设置的坡道,本是方便使用轮椅的用户出入。但实际使用中,多数老人、推自行车的人,甚至正常人都更愿意走坡道而非楼梯,因为走坡道更省力。
所以坡道的设计,不仅解决了残疾人出入的问题,也为正常人提供了更好的体验。

无障碍使残疾人群体能够感知、理解、浏览网络、并与之产生交互。想象这个世界所有的研发人员都知道关于无障碍的知识:你负责设计,他们负责开发...简直完美
无障碍使残疾人群体能够感知、理解、浏览网络、并与之产生交互。想象这个世界所有的研发人员都知道关于无障碍的知识:你负责设计,他们负责开发...简直完美,在这个世界上,只有设计本身会给残障人士使用产品时为他们制造麻烦~~
无障碍不是创新的障碍
无障碍不会强迫你制造一个丑陋、无聊或混乱的产品。它使你把一系列的约束条件融入你的设计。这些设计约束使你探索新想法,并为你所有的用户设计出更好的产品。
我们要努力为所有人设计——包括盲人,色盲患者,视力低下患者;听觉失聪或有听觉障碍的人;有认知障碍的患者;为年长、年幼的人设计;为有明确目的的人、只是闲逛的人、单纯只为享受好的用户体验的人而设计。
当你读到这些指南时,要知道我们并不是在为设计同行而设计:

做无障碍设计时,主要考虑以下 4 个主要方面:
视觉无障碍设计(visual)
听觉无障碍设计(hearing)
行动无障碍设计(mobility)
认知无障碍设计(cognition)
详细阐述关键点:
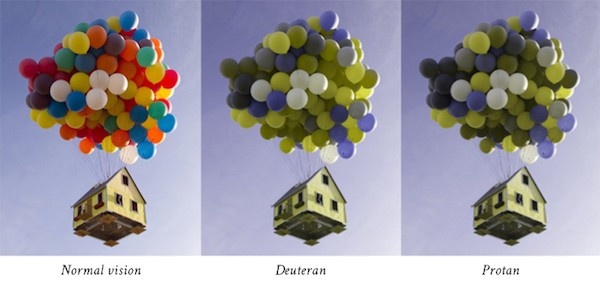
1、不要使用颜色作为唯一传达信息的手段
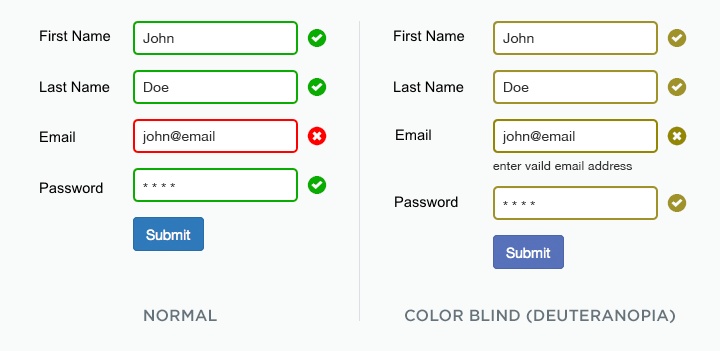
不能单单只依靠颜色传达诸如「 状态指示、区分视觉控件、实时响应」等信息。如果只用颜色区分,可能会让一些用户不方便、甚至不能分辨2中颜色的区别。这些用户包括色盲患者(1/12 的男性,1/200 的女性)、视力低下患者(1/30 的人)、甚至盲人(1/188 的人)。

解决办法有很多种,比如:同时使用「颜色区分+标签+说明」,来表明哪个是错误状态。

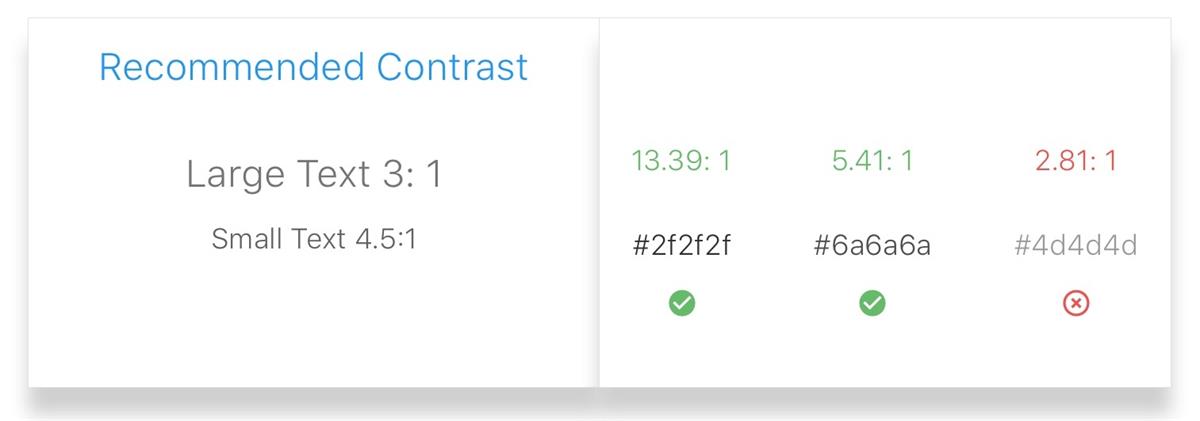
2、确保文字和背景的颜色有足够高的对比度
根据According to the WCAG 标准,文字和背景色的对比度至少是4.5:1;如果是大于等于24 px/ 19 px bold 的文字,对比度至少是3:1 。这项规范可以帮助视力障碍用户更好地使用互联网产品。

尝试利用高对比度颜色组合,那些经历过这次训练的设计师们通常会感到惊讶的是,他们竟是如此喜欢高对比度的设计,相信你也会发现使用指定范围的对比度来显示文字将丝毫不会影响你的产品。
3、注意表单的设计
近几年,表单输入框的形式有了不小转变。现代风格的表单设计倾向于往极简主义发展,抛弃了传统表单的一些基本属性,比如清晰的边框,明显的标签——这大大降低了使用体验。
无边界表单
下面是一个传统文本输入的例子。这是一个带有确定边界的矩形。它可以填充颜色但不一定要填写。还有一个明显的标签,在这个例子左边区域的位置。

△ 一个合理的输入框
清晰的表单边框对于有认知障碍、视力低下的用户非常重要。清晰的视觉线索,会让他们很容易弄清楚输入框在哪,面积有多大。
下面这些设计师在设计的过程中是要注意的:
1.没标签的输入框
2.别让用户到处 hover 才能找到答案
这主要针对:
使用 Dragon NaturallySpeaking 等语音识别工具的视觉障碍用户。
有行动障碍的用户,包括视力正常的 keyboard-only user;
3.移动、闪烁的内容是否是可停止的?
界面上一直移动、滚动、闪烁超过5秒的内容,都应该可以被暂停、停止,或隐藏。
一般的,对于闪烁内容,每秒闪烁次数不宜超过3次。
也许你目前没有足够的时间和预算来做「无障碍设计」,但只要你把「无障碍设计」当做你日常工作要考虑的标准的一部分,你就会惊喜地发现,你其实能够满足很多无障碍设计标准。
将问题分解为可实施的小任务,可以一步步接近终极目标。比如,使用「对比度测试工具」测试你的色板,进而选用对比度更科学的颜色;写容易理解的文字;使用容易看清的字体;把内容规划得清清楚楚,让不同模块之间一致连贯;尽量减少设计中的杂乱等分散注意力的东西;写有用的说明文案……
改善所有你能改善的,影响团队中的其他人,很快,你就会感觉到你的产品越来越好。不要低估自己所能做的改变。






