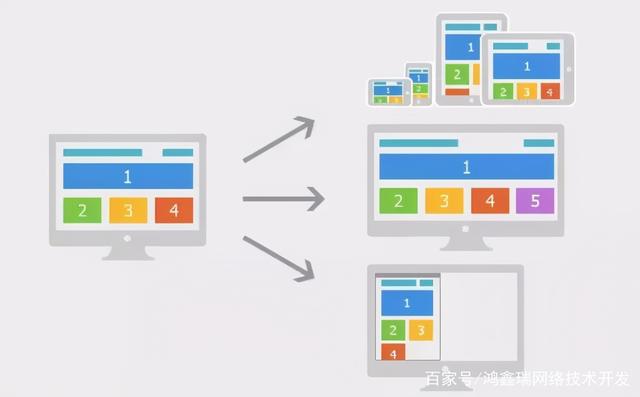
响应式网站页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
不规则栅格
不规则的网站建设栅格布局可以显示大量内容,不会造成冗余和繁琐。它具有规律性和可预测性,用户可以更快地获得所需信息。此外,自定义栅格非常自由,网站建设管理员可以根据自己的需要安排网格,并且布局也是独一无二的。

弹性效果布局
弹性效果布局比固定模式更加灵活,这种布局方式是通过调节像素百分比来实现兼容不同设备的尺寸。这种响应式网站只适用于通栏页设计与等分网站结构。
固定布局
固定布局是以像素为页面单位,它的布局方式比较死板。它不管设备的浏览器还有屏幕尺寸,在尺寸模板上面固定布局只有一套尺寸。
单页单列布局
如果没有太多内容,或者只想制作主题页面,适合显示极简的内容。单页设计最适合小型网站建设或者小型项目。它可以让简介页面更加简洁,也可以是简单信息更加突出和重要。
标签:响应式网站






