设计师在对页面进行设计后,需要进行标注之后才能给前端开发进行制作,手动标注是很费时间的,下面介绍一款便捷标注插件工具,就是pxcook,一起来看它的具体使用方法。
PxCook标注工具怎么用?PxCook使用说明
PxCook支持macOS和Windows操作系统,支持对PS、Sketch设计元素尺寸、元素距离、文本样式、颜色的智能标注,非常方便。
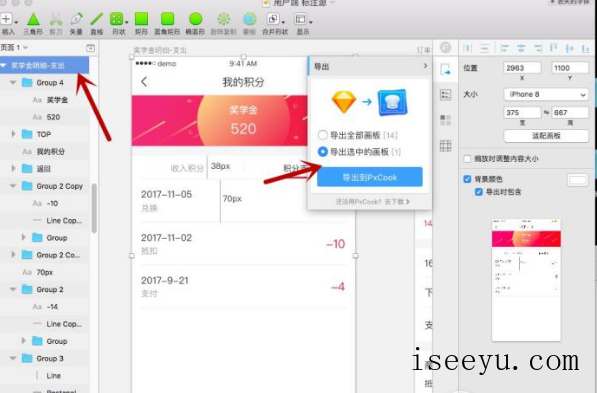
1、下载安装PxCook后进入sketch界面,点击下图图标。


2、点击后在左侧选择需要导出的图层,点选“导出选中的画板”,点击“导出到pxcook”,


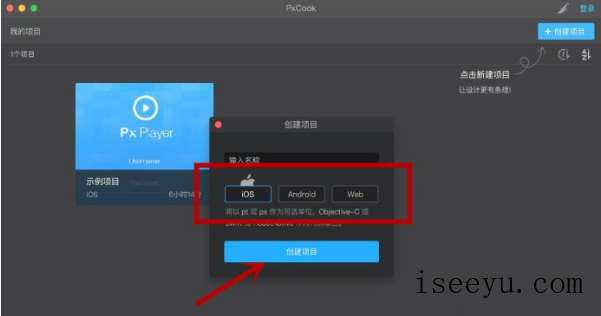
3、点击后跳转到pxcook界面,首先输入项目的名称进行命名,


4、输入项目名称后需要选择格式,如下图ios、Android或者web,选择后点击“创建项目”,


5、成功创建项目后进入项目列表页,点击需要进行操作的项目,


6、点击后进入开发者模式,在右侧可查看相应部分的代码,需要标注的话,点击“设计”,


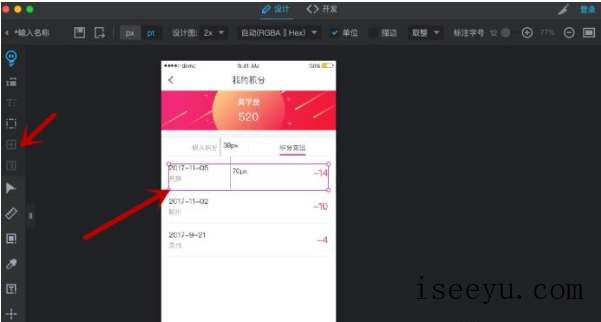
7、进入设计界面,在页面中点击需要进行标注的部分,然后在左侧点选工具,


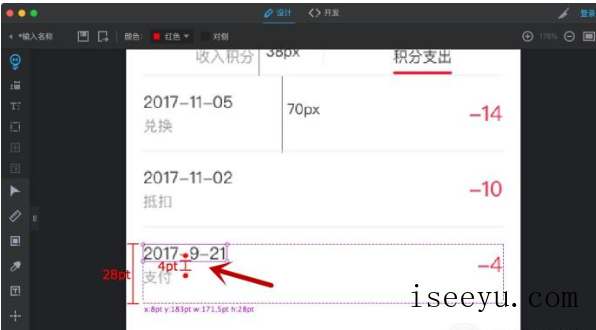
8、教一个快速的标注方法,要标注两个形状之间间距的时候,点选一个形状,按住左键拖动会出现一条线,移动到目标形状放开即可,


9、放开后即可快速标注出两个形状之间的距离,如下图的4pt,


10、双击文本部分,能够手动进行数值调整,


11、在上方颜色中我们可更改标注的颜色,然后点击“保存”,选择位置,点击“存储”即可。


以上就是关于PxCook工具的使用说明,有需要的小伙伴可以体验试试(了解更多精彩教程资讯,请关注chuwenyu.com(初吻鱼))。




